無料で使える、デザインツール【Canva】を知っていますか?
私はブログのアイキャッチ画像や、SNSの投稿などにほぼ100%活用しています
とっても優秀なツールなので、まだ使用していない人はぜひ活用してみて下さい
目次
Canvaがおススメなのは何故か
Canva をおすすめする理由は以下の通り♪
- 操作がシンプル
- 無料で使える
- テンプレートや素材が豊富
無料でここまでできるの?!っていうくらい、クオリティーの高いものが作れます
使っていくうちに、必要と感じれば有料版に移行するのがおすすめです
Canvaを使ってみる >> Canva Pro (無料版は、Canva freeを選んで使ってみてね)
Canvaを使ったワードプレスアイキャッチ、ヘッダーカード画像の作り方

Canva登録
登録がまだの場合は、公式サイトから登録が必要です

無料版を利用する場合は Canva free の【利用を開始する】から登録をしましょう
Canva Proの無料トライアルを試すのもありですが、最初は無料版で使い心地を体験してみて下さい♪
公式サイトで登録をする >> Canva Pro
登録が終ったら、さっそくアイキャッチ、ヘッダーカード画像を作っていきましょう ☆彡
サイズ選択

使用する目的のもの、例えばインスタグラムであれば、 検索にインスタグラムと入力して検索したり
SNSなどを選ぶと、そのサイズが表示されます

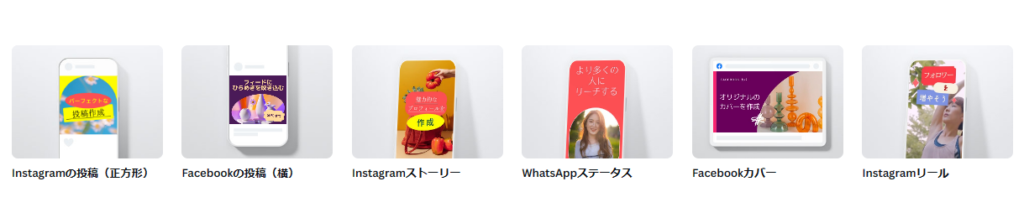
例えばSNSを選択すると、

こんな感じでSNS用のテンプレートが表示されます
ここから選ぶだけで、サイズが指定できるので便利ですね

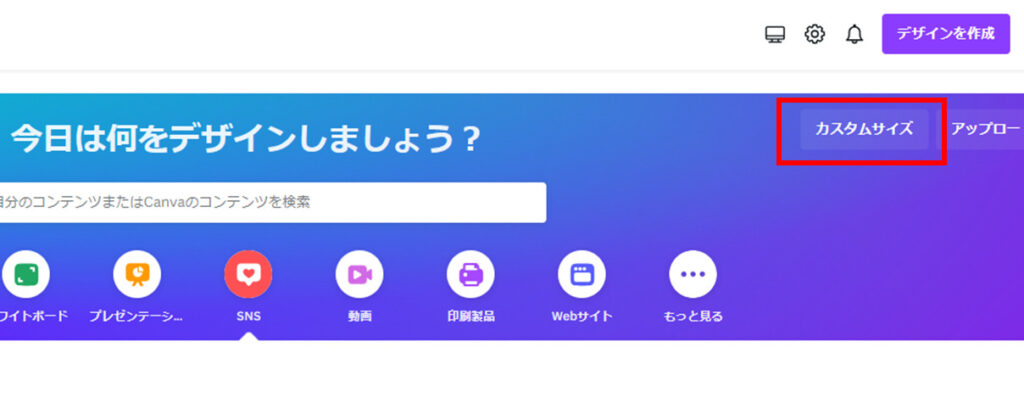
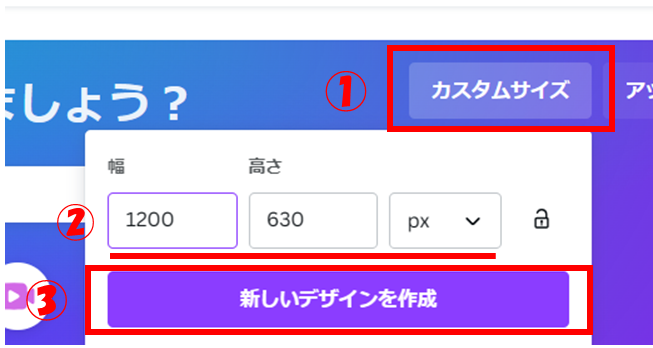
また、右上の【カスタムサイズ】で、自由にサイズを指定することも可能です
今回は、ワードプレスブログのアイキャッチ、ヘッダーカード画像の作成なので、カスタムサイズでサイズを指定していきます
ワードプレス:アイキャッチ、ヘッダーカード画像の最適なサイズ
私が作成しているアイキャッチ画像とヘッダーカード画像のサイズは 横1200px×縦630pxです
絶対にこのサイズというわけではありませんが、このサイズがちょうどよい最適サイズになります
このサイズで指定してデザインしていきます

① カスタムサイズをクリック ⇒ ② 幅1200 高さ630 PX ⇒ ③ 新しいデザインを作成

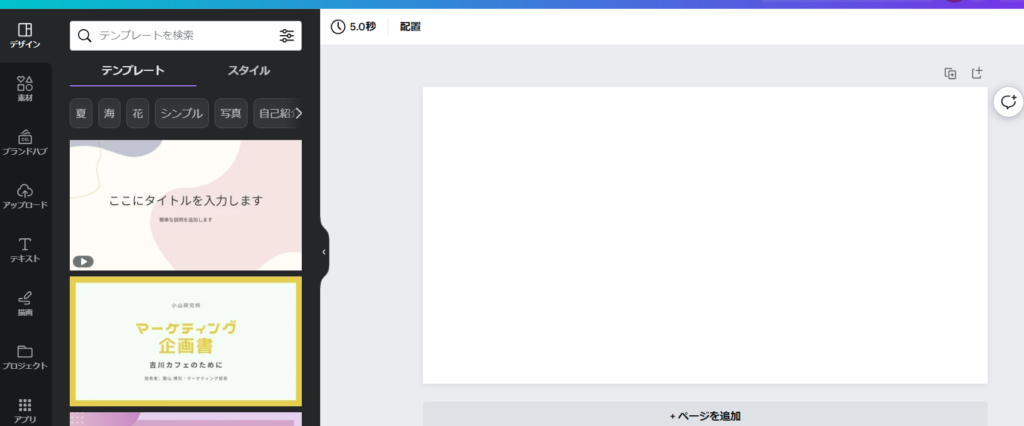
1200×630PXサイズのデザイン画面が表示されます
Canvaテンプレートで作製する方法
テンプレートを使った、アイキャッチ、ヘッダーカード画像の作り方を、基本の機能を使って紹介していきます
テンプレートを選択
テンプレートは左サイドバーにある【デザイン】から選ぶことができます
たくさんの種類があるので、好みのものをみつけて下さいね♪

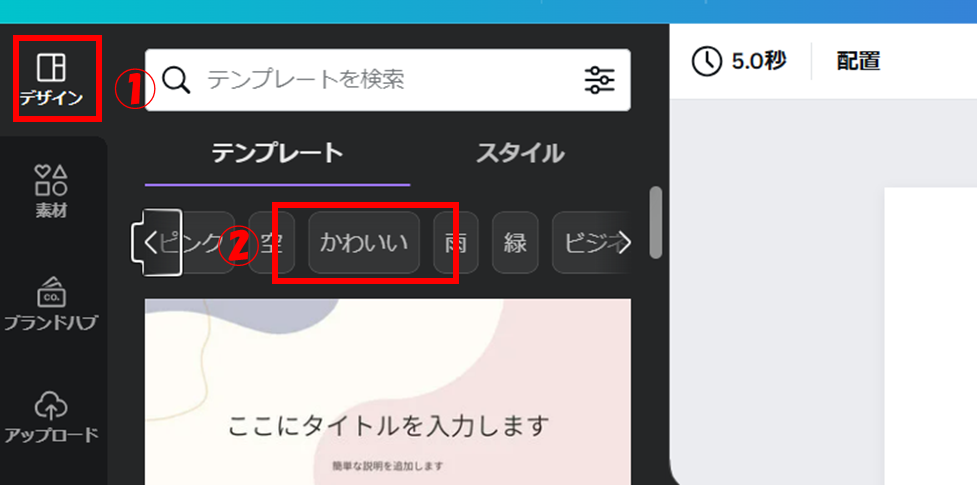
① デザイン ⇒ ② 思っているテンプレートがある場合は好みのものを選ぶ (検索してもOK)
テンプレートを使わずに、一から作成する場合は何も選択しなくて大丈夫です
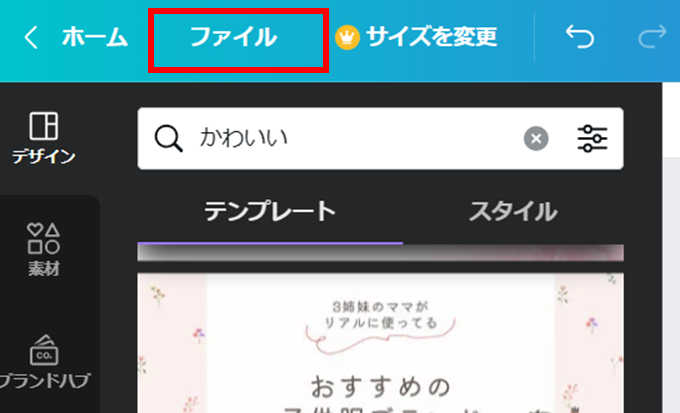
今回は【かわいい】テンプレートから選んでみます

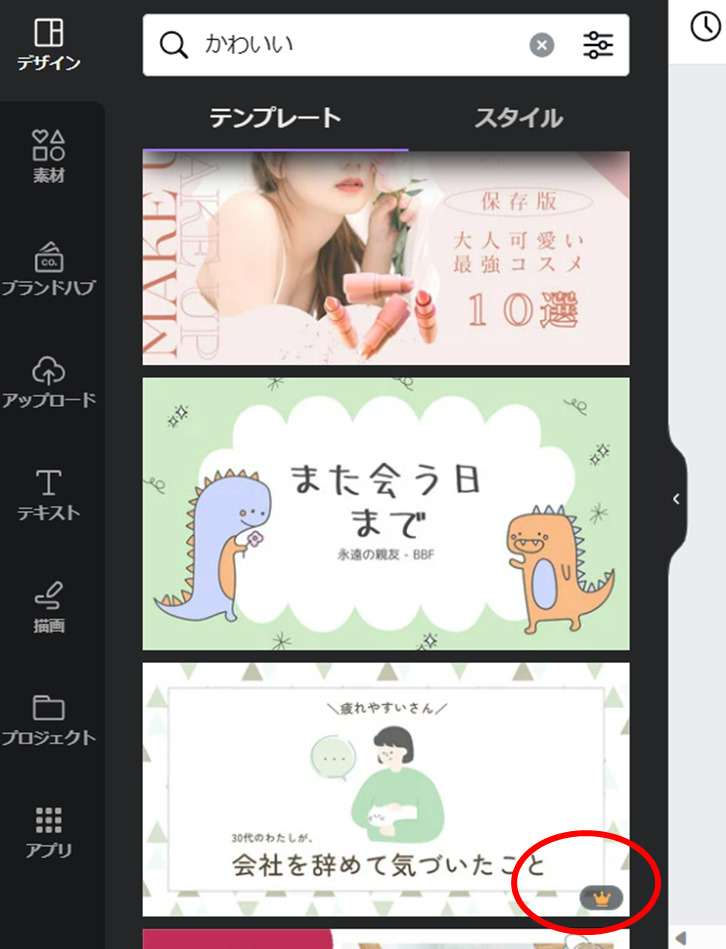
かわいいで検索すると、かわいいデザインのテンプレートがたくさん表示されます
無料で使えるなんてすごいですよね♪
注意!!
画像右下の王冠マークがついているものは、有料版の会員しか使えません
このように、有料会員しか使えないものもあります
使いたいデザインが有料の場合は、14日間の有料版無料体験を試してみるのもいいかもしれません

【かわいい】テンプレートの中から、こちらを選んでみました
さっそく編集していきます
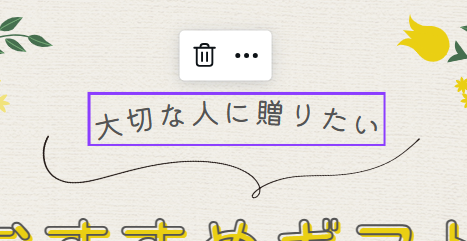
まずは、いらない文字を全部消していきます

消したい部分をクリック ⇒ ごみ箱マークで削除

文字をすべて削除して、お花などは残して活用していきます
次は文字入れです
文字入れ
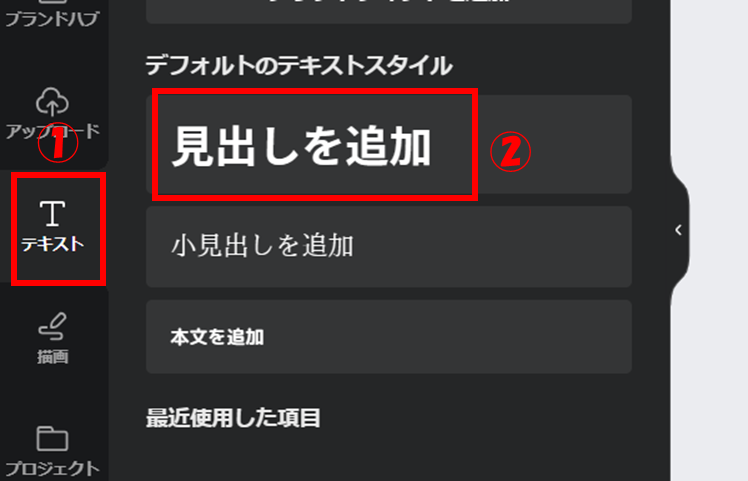
文字入れは、左サイドバーの【テキスト】を選びます

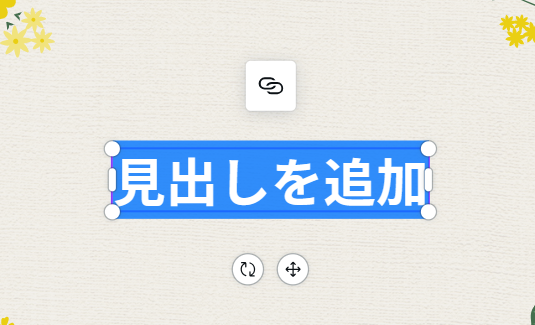
① テキスト ⇒ ② 見出しを追加

この表示が出るので、 ここに文字を入力していきます
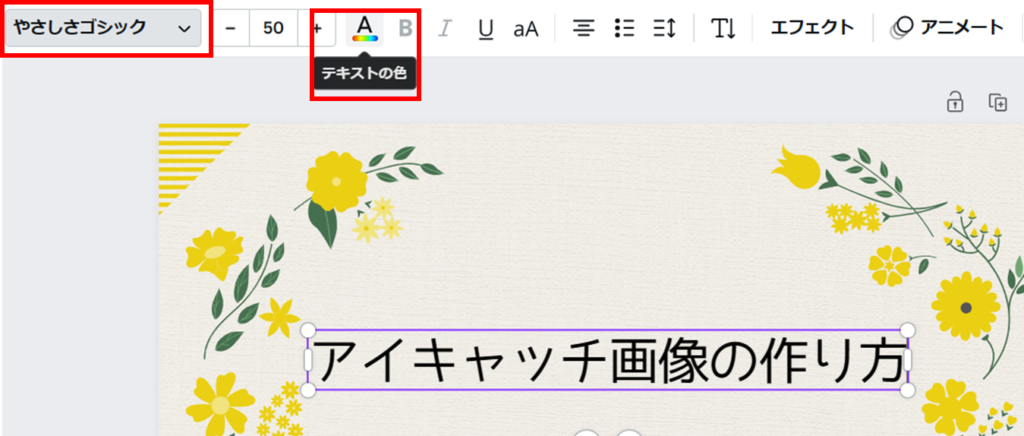
アイキャッチ画像や、ヘッダーカード画像に入れるタイトルを入れていきましょう

画面上で、フォントやサイズ、色、スペースなど細かく変更が可能です
ダウンロード
完成したら保存をします

画面左上の【ファイル】をクリック
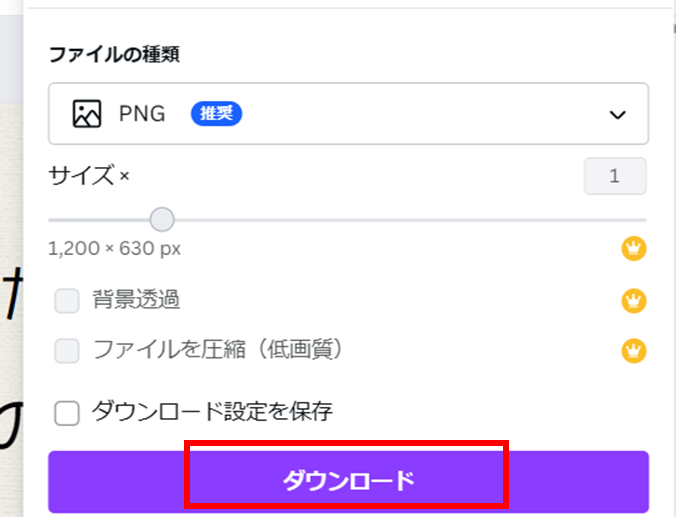
【ダウンロード】

ダウンロードして、名前を付けてフォルダーに保存しましょう
無料版では、背景の透過や、ファイルの圧縮などはできません
この辺りは有料版の方が、何かと便利に使えます。。。
これが基本的なCanvaの使い方になります
応用編
基本の使い方が分かったところで、応用編として、文字を見やすくする方法や
文字の装飾などに少し触れていきます
文字を見やすくする方法
アイキャッチやヘッダーカードなどの背景に、写真を使った場合
色によっては、文字が見えにくい!という経験はないでしょうか
そこで、Canvaを使って、文字を見やすくする方法を解説していきます
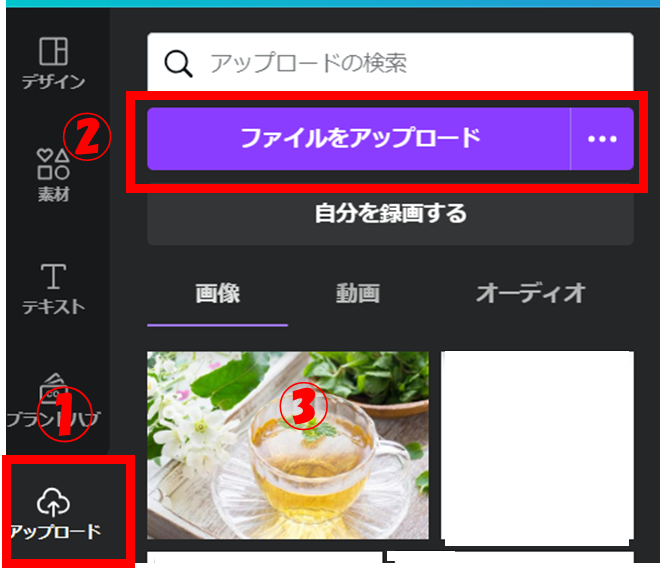
まずは画像をアップロードします

左サイドバー①アップロード ⇒ ② ファイルをアップロード ⇒ ファイルから画像を選ぶ ③ アップロードされた画像をクリック

編集画面に表示されます
この画像に、文字を入れてみると

こんな感じになります
少し手を加えて、文字を見やすくしていきます

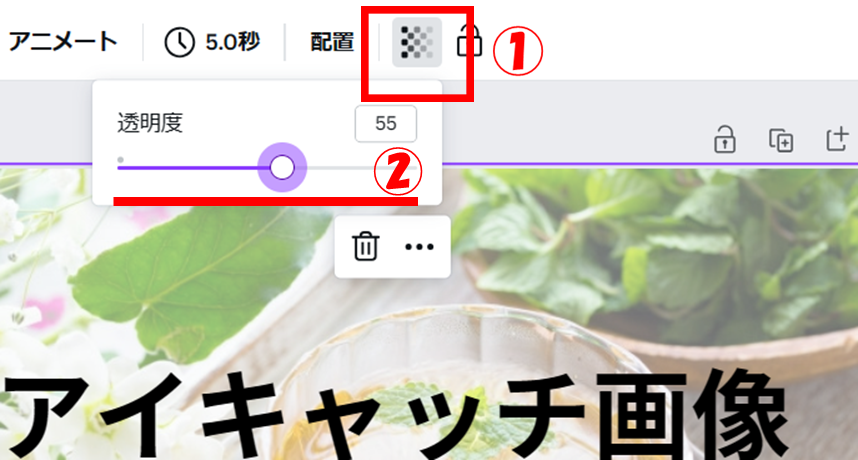
画像をクリックして、①透明度をクリック ⇒ ② 好みの透明度に設定

左が透明度100、右が透明度55にせっていしたものです
こんな感じで 透明度を変えるだけで、文字が見やすくなります

写真の色を黒に設定して、透明度を変え、文字を白にするとこんな感じになります
色々と試してみて、好みのアイキャッチ・ヘッダーカードなど作成してみて下さい♪
Canvaを使ってみる >> Canva Pro (無料版は、Canva freeを選んで使ってみてね)
Canvaを使ったワードプレスアイキャッチ、ヘッダーカード画像の作り方:まとめ

Canvaを使えば、簡単にプロのようなデザインのアイキャッチ画像やヘッダーカード用の画像が作れます
無料版でも、十分な機能が使えるので、まだ利用していない人はCanvaを使ってみて下さい
もっと早く使っていればよかった!!って思うこと間違いなしです (^▽^)/
私はワードプレスの有料テーマ【アフィンガー6】を使っています
そのヘッダーカードは、このCanvaを使って作成しています
ヘッダーカードの設置方法を詳しく書いてあるので、興味のある方は以下の記事も参考にしてみて下さい
>> AFFINGWR6 ヘッダーカードの設置方法!かわいくカスタマイズしよう