
楽しかった場所をみんなと共有したい♪
ブログにマップを埋め込む方法を教えてほしい!!
オッケー!!分かりやすく、図解をつけて解説するね♪

御朱印集めや、パワースポット巡りが好きなので
同じ趣味の人たちと、良かった場所を共有できたら嬉しいなぁと思い、いろいろ調べました (^▽^)/
Googleマップをブログに簡単に埋め込む方法が分かったので、紹介したいと思います
パソコンが苦手な私でも、簡単にできたので安心してください♪
この記事で分かること
- ブログやホームページにマップを埋め込む方法
グーグルマップの埋め込みは、無料でできます
ぜひ、ブログやホームページの運営に活用してみて下さい♪
目次
ブログにグーグルマップを埋め込む手順
さっそく手順から紹介します
- グーグルマップを開く
- グーグルマップで載せたい場所を検索
- 共有情報をブログに張り付ける
・共有を選択
・HTMLのコピー
・HTMLカスタムを張り付けて埋め込む - 完了

こんな手順で、簡単にできるので解説を見ながら安心してやってみて下さいね
それでは図解付きで分かりやすく解説していきます
1、グーグルマップ公式サイトを開く

1、グーグルマップの公式サイト を開く
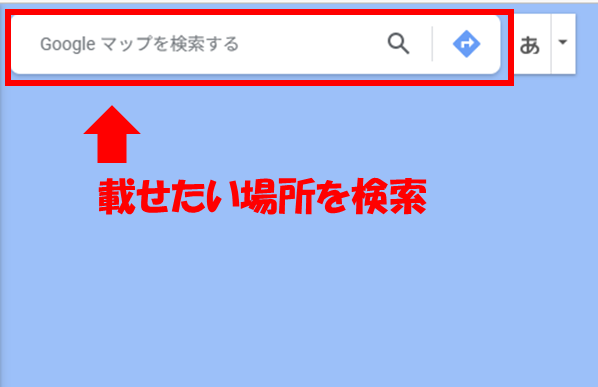
2、埋め込みたい場所を検索

埋め込みたい場所を検索

今回は【明治神宮】を検索してみました♪

検索した場所のマップが開きます
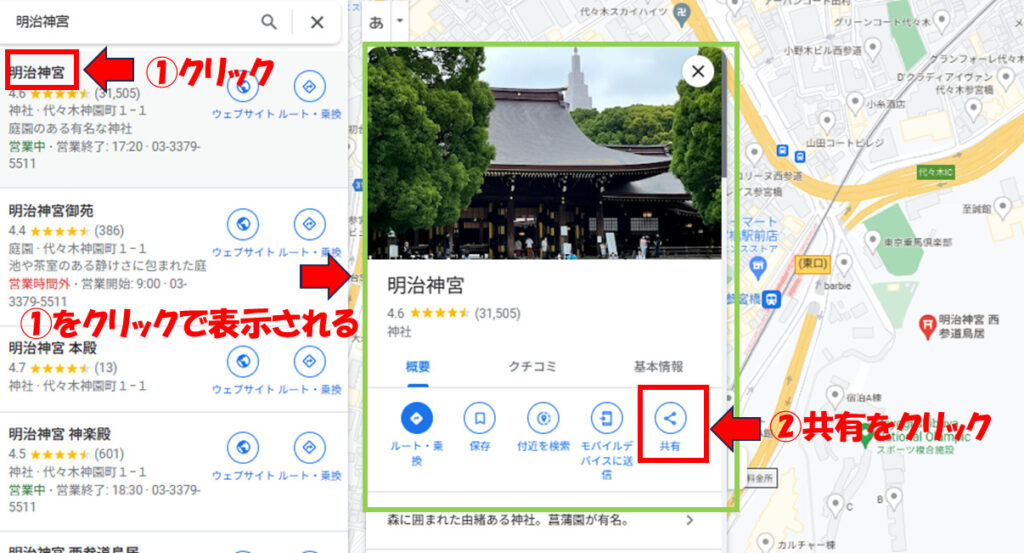
3、埋め込む地図を取得する
共有を選択
①目的地をクリック ⇒ ②共有をクリック

明治神宮で検索すると左側に、関連した場所がたくさん出てきました

こんな時は目的の場所をクリック (今回は①) すると、 目的地が表示されます♪
今回の目的地は【明治神宮】なので、【明治神宮】をクリック
そこで表示された画面の、共有をクリックします
ポイント
地図は、埋め込みたいサイズを目的に合わせて変更することができます
埋め込みたい地図の範囲を変更したい場合は、共有ボタンをクリックする前に縮尺を変更するといいですよ
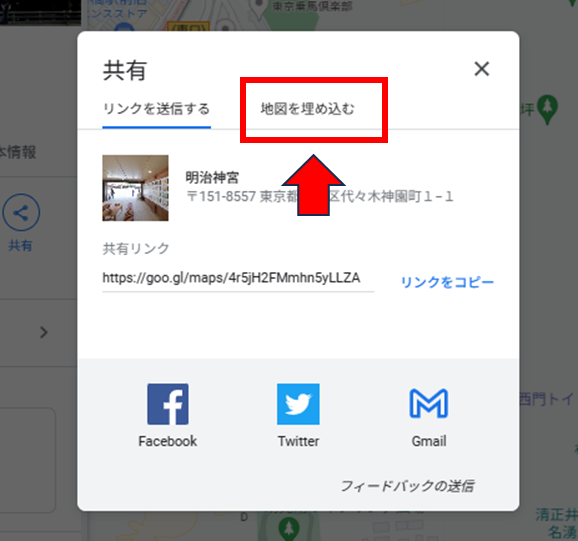
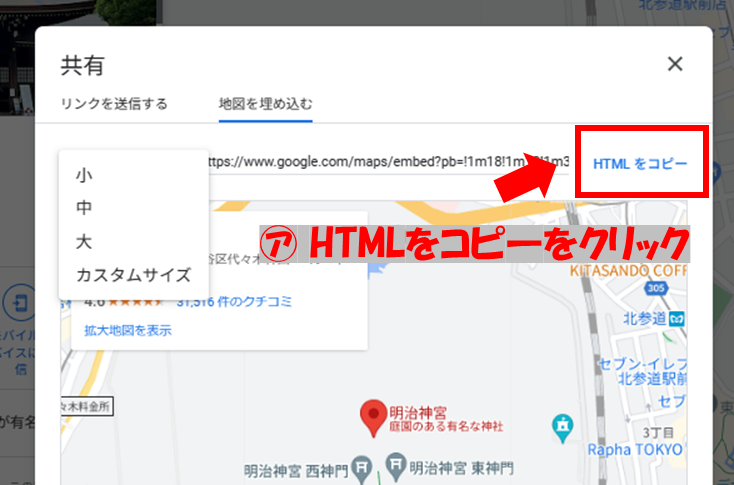
HTMLをコピーする
地図を埋め込むをクリック

このような画面になったら、【地図を埋め込む】をクリックしましょう
①をクリック ⇒ 埋め込みたいサイズを選択 ⇒ ㋐ HTMLをコピー


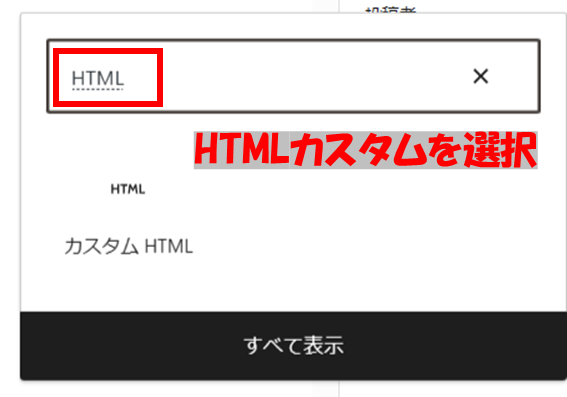
ワードプレスブログにグーグルマップを埋め込む
ワードプレスブログの記事作成画面へ移動 ⇒ カスタムHTMLを開く ⇒ HTMLを張り付ける

ワードプレスブログの記事作成画面へ移動し、ブロック追加の+マークをクリックして、カスタムHTMLを選択する

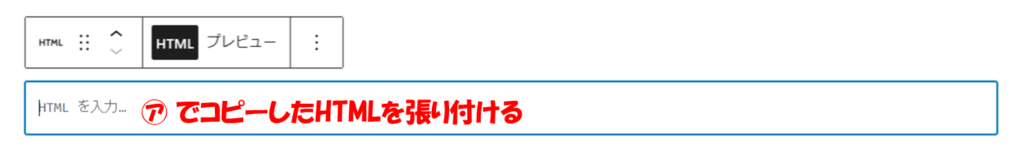
㋐ でコピーしたHTMLを張り付ける

グーグルマップの埋め込み完了
張り付けた後、プレビューをクリックして確認すると、こんな感じでグーグルマップの埋め込みできているのが確認できます
これは、上記の方法で実際にワードプレスブログにグーグルマップを埋め込んである状態です

思った以上に、簡単に地図を埋め込むことができますよ!!
自身のブログや、ホームページなどに活用してみて下さいね♪
グーグルマップを埋め込む方法:まとめ
マップを埋め込むのは、思った以上に簡単です^^
- グーグルマップを開く
- グーグルマップで載せたい場所を検索
- 共有情報をブログに張り付ける
・共有を選択
・HTMLのコピー
・HTMLカスタムを張り付けて埋め込む - 完了
Googleマップをブログなどに埋め込むことで、より具体的な場所を伝えることができます
楽しかった思い出の場所や、おすすめの場所など、たくさんの人と共有できたら嬉しいですよね♪
ぜひマップを埋め込んで、たくさんの人に魅力的な情報を提供してください
お役に立てたら嬉しいです^^
