WordPressブログを始めたばかりの時は、分からないことがたくさんありますよね
私の場合、その分からないことの中の一つに「ボックス」というのがありました。
✔ 種類がたくさんあるみたいだけど、使い方に区別が必要なの?
✔ どんな時に使うの?
✔ そもそも使い方は?
✔ どんなふうに表示されるの?
この記事では、こんな疑問を解決していきます♪

目次
Cocoonのボックス機能

ボックスを使うことによって、以下のようなことが期待できます
ボックスの機能
✔ 特定の情報やテキストを視覚的に協調することができる
✔ 関連する情報をまとめたり、コンテンツをカテゴリーごとに分類できる
✔ ブログデザインに一貫性を持たせることができる
必要なところで、効果的に使用することで、読みやすさや伝えたい情報の協調などに役立てることができます
【この内容には、このボックスでなければいけない】ということはありません
自分の好きな、使いやすいボックスを効果的に使用してください
ただし、一つの記事にいろんな種類のボックスを使用すると、見た目が悪くなってしまうので、ある程度使うボックスを決めておくのがおすすめです
それでは、【CoCoon】のボックスが、それぞれどのような表示なのか、表示方法と一緒に見ていきましょう

Cocoonのボックスはクラシックエディターとブロックエディター(グーテンベルク)で、表示に少し違いがあります
始めに クラシックエディター、続いて ブロックエディター(グーテンベルク)の解説していきます

注意点!!
ボックスの見た目は、使っている「スキン」によって違いがあるようです
こちらで紹介したものと違うかもしれませんので、確認をしながら使ってみて下さい
クラシックエディターCocoonボックスの種類
クラシックエディターのボックス表示例と使用手順
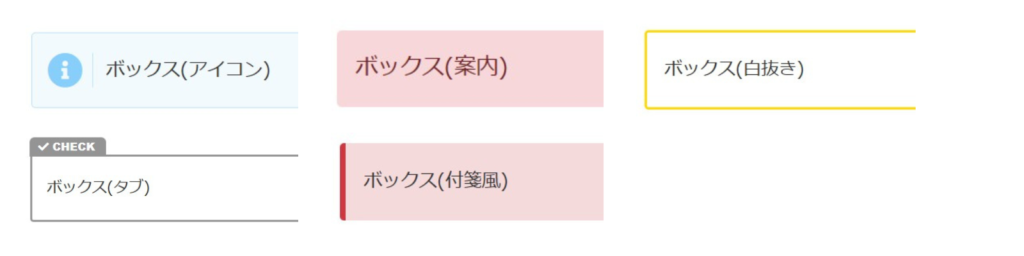
クラシックエディターで表示できるボックスは下図の5種類です

クラシックエディターでボックスを表示する手順
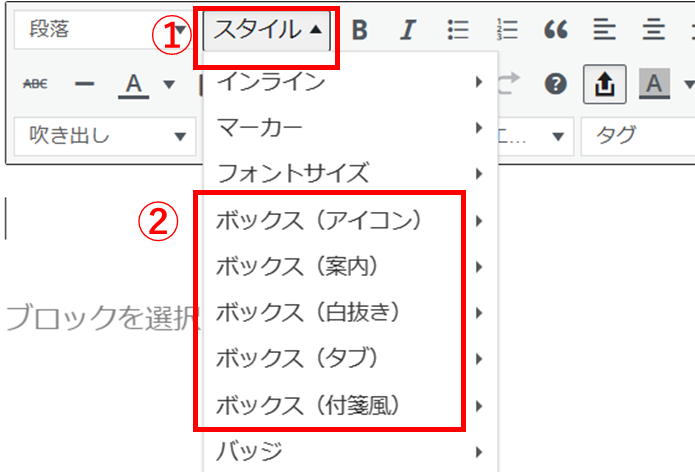
最初にクラシックエディターでボックスを表示する手順を説明します

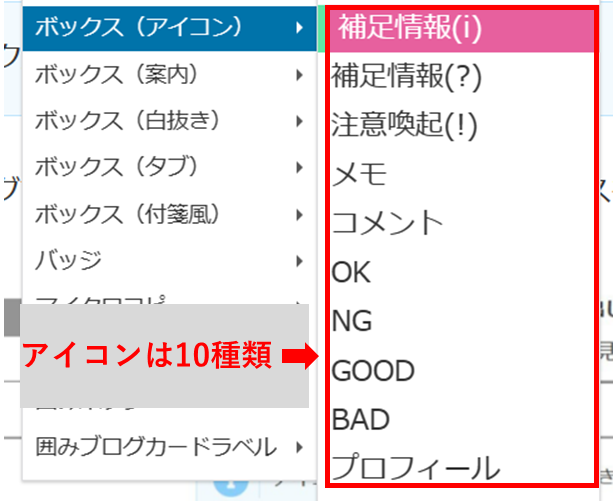
① スタイル ⇒ ② ボックス(アイコン)
この手順で、使いたいボックスを表示させます
それでは、5つのボックスをそれぞれ見ていきましょう
✔ アイコンボックス
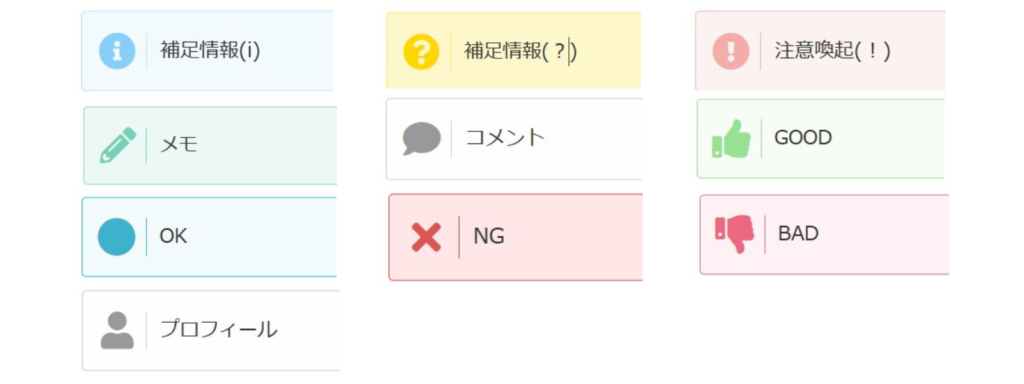
上記手順の②ボックス(アイコン)で10種類のアイコンの選択肢が表示されます

見た目は下図のようなボックスです
左側にアイコンが表示されていますね

アイコンでシンプルに文章などを強調できます
見出し:なし
色:それぞれ変更可能
補足情報や注意点などのアイコンが入ってい入ることで、読者の理解をサポートしやすくなります
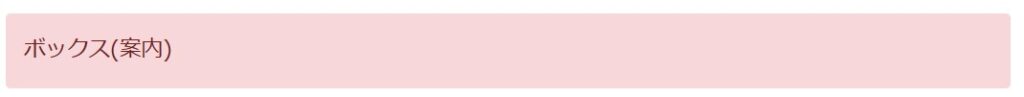
✔ 案内ボックス
ボックス(案内)で表示されます

中塗りのシンプルなボックスなので、文章を強調しやすく使いやすいです
見出し:なし
色:8色から選べます
比較的、どんな内容でも使いやすいボックスです
✔ 白抜きボックス
ボックス(白抜き)で表示されます

枠のみのとてもシンプルなボックスで、文章を強調しやすく使いやすいです
見出し:なし
色:5色から選べます
手順や、注意事項、重要なリンクなど、こちらも比較的どんな内容にも使いやすく
読者が見逃すことないようにさりげなく協調できます
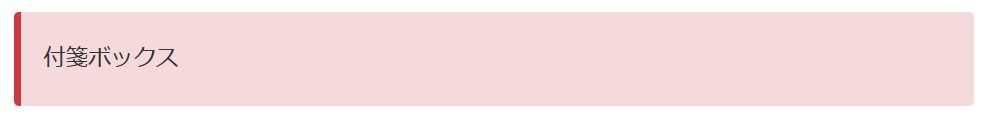
✔ 付箋ボックス
ボックス(付箋風)で表示されます

左に線が入っているデザインで、付箋の見た目をしたカワイイボックスです
シンプルなので使い勝手が良いです
見出し:なし
色:5色から選べます

案内ボックスや、白抜きボックス、付箋ボックスはシンプルなので比較的どんな場面でも使いやすいです
色なども変更して、世界観を出せるように使用してみて下さい
使いすぎたり、色や種類がバラバラにならないようにしましょう
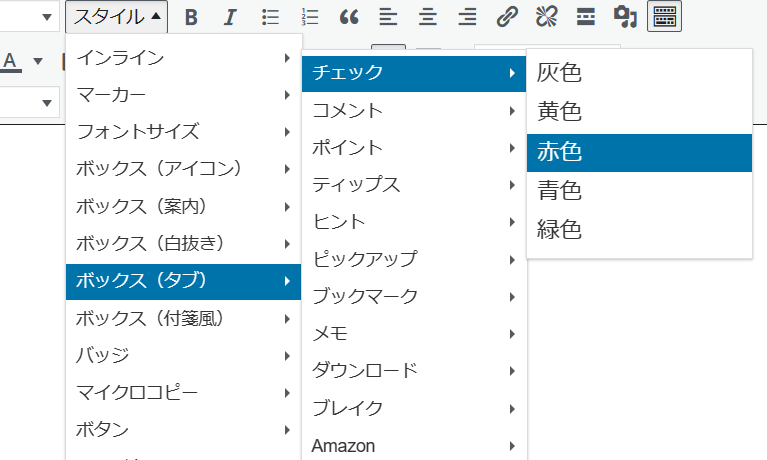
✔ タブボックス
ボックス(タブ) ⇒ 使いたいタブ(見出し)で表示
タブボックスは色に違いも含めると16個のタブ(見出し)から選ぶことができます


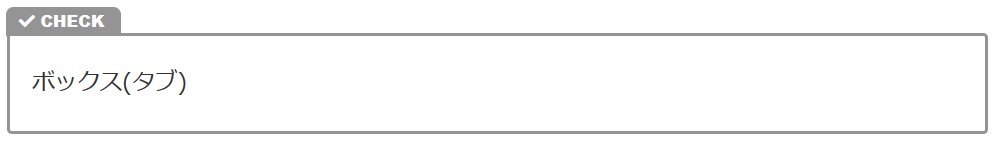
上図は タブボックス ⇒ チェック ⇒ 灰色 で表示されたボックスです
タブ表示があるおかげで、【ここチェックポイントですよ】と読者に思わせることができます
クラシックエディターの場合、ボックスの見出し部分を変更できないのが残念なところです
文章を紹介したり強調するのにとても役に立つので、自由に見出しを付けられる方が効果が大きいです
ですので、ボックスを使う場合はブロックエディター(グーテンベルク)の方がすすめです
ブロックエディター(グーテンベルグ)のボックス9種類
ブロックエディターのボックス表示例と使用手順
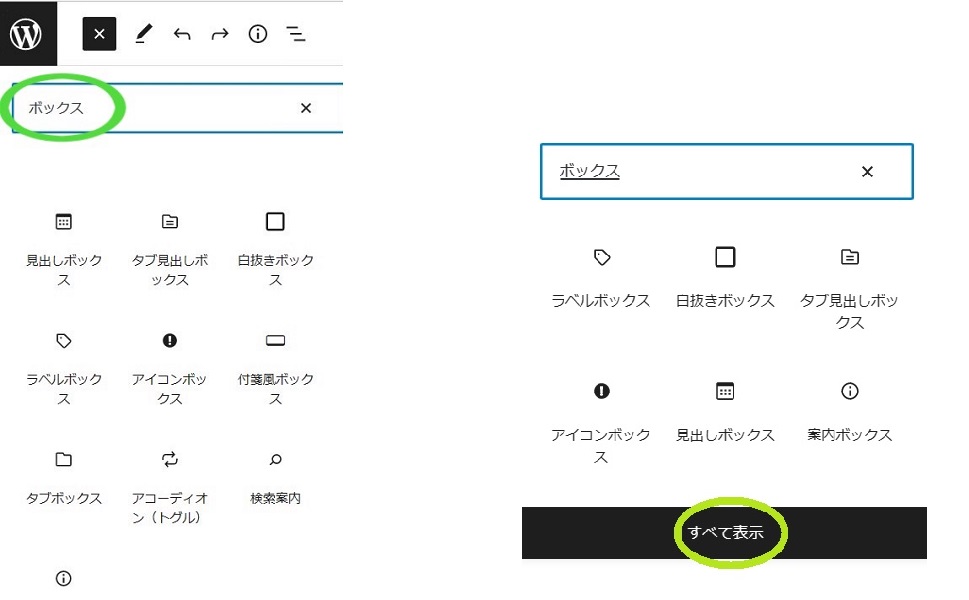
ブロックエディター(グーテンベルグ)で表示できるボックスは下図の9種類です

ブロックエディターでボックスを表示する手順
まずはボックスの表示手順を説明していきます
手順
1、記事投稿画面左上の「+」または記事中のブロック追加の「+」をクリック
2、メニューから「ボックス」検索
3、ボックスを選択
1、まずは記事投稿画面左上の「+」または記事中のブロック追加の「+」をクリック

2、検索らんに「ボックス」と入力して検索

すると、上記のようにボックスの種類が表示されるので、使いたいボックスをクリックして表示していきます

記事中のボックス追加「+」で開いた場合(上図の右側参照)は、6つしか表示されないので「すべて表示」をクリックしてくださいね。
3、ボックスを選択
ボックスを選択して、見出しを編集したり、サイドバーに表示されるアイコンや色などカスタマイズして、自分の好みの世界観を作ります
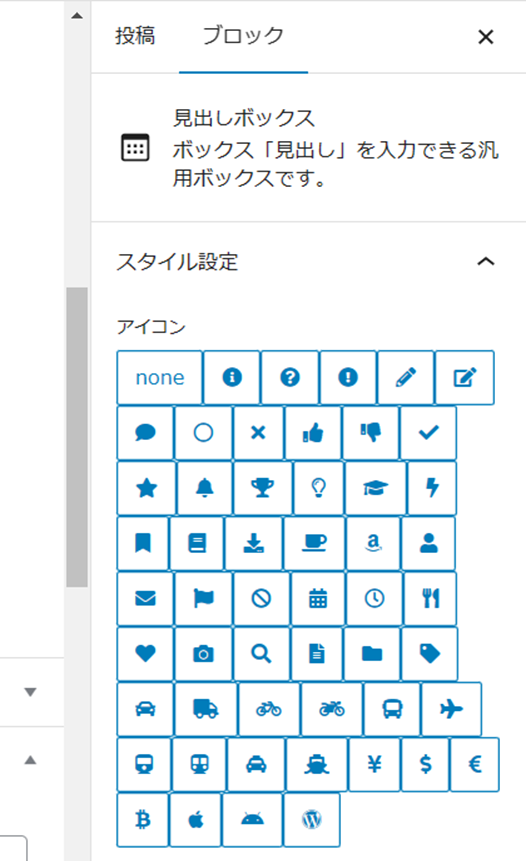
アイコンの選択方法
アイコンは右サイドバーのブロックから選ぶことができます
ボックスにアイコンを表示する方法は、すべて共通です
アイコン表示したい時の参考にしてください

それでは、ブロックエディター(グーテンベルグ)で表示できるボックスをそれぞれ見ていきましょう
✔ 見出しボックス

・見出しの部分の文字は自由に入れることができます。
・アイコンも選ぶことができます
・色は枠の色や背景を選ぶことができます
✔ タブ見出しボックス

・見出し部分は自由に文字を入れたり、アイコンも入れることができます
・色は枠の色や背景を選ぶことができます

見出しボックスとタブ見出しボックスは似ているので、どちらか好みの方を使えばいいかなと思います
✔ ラベルボックス

・見出し部分は、自由に変更できます
・アイコンも選べます
・枠の色、文字の色も変更可能
私は、見出し部分のデザインがかわいいので、私はこのボックスをよく使います

上記で紹介した3つのボックスは、見出しを自由につけられるので、ボックスの内容を一目でわかるようにできます
見逃して惜しくないポイントや文章を囲むのに最適です
✔ タブボックス
タブボックスは、もともと用意されているタブを選んで表示できます

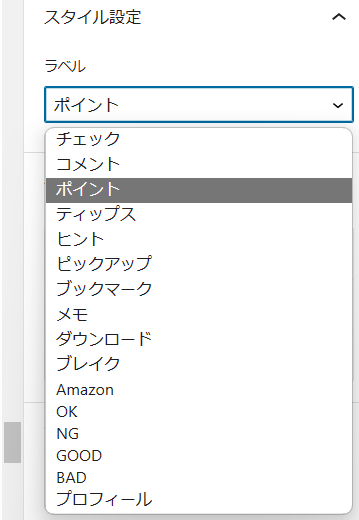
タブボックスのラベルは、右サイドバーのスタイル設定(ラベル)から選ぶことができます

色の変更も可
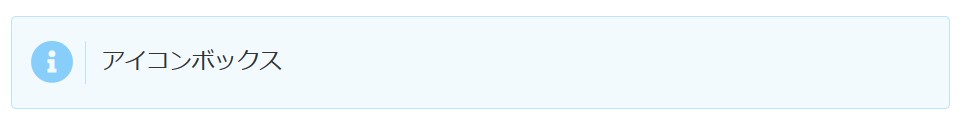
✔ アイコンボックス
アイコンボックスはもともと用意されたアイコンを選んで表示させます

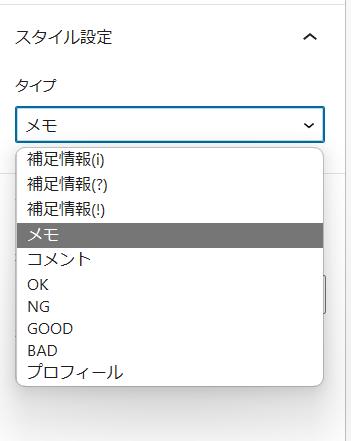
・アイコンは右サイドバー ⇒ スタイル設定 ⇒ タイプ で選ぶことができます

・色も変更可能
✔ 白抜きボックス

・枠のみのシンプルなボックスです
・ボーダー色(枠の色)、背景色も変更できます

上図のように右サイドバーから色を変更した場合
ボーダー色(枠線)が紫、背景色がピンクのボックスになります
背景色を入れると、次に説明する「案内ボックス」と似たものになります
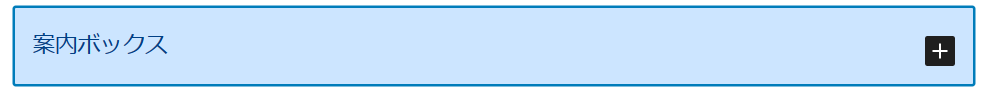
✔ 案内ボックス

・もともとは「案内」と入っていますが、自由に変更ができます。
・背景の色、枠の色それぞれ色を選べます
✔ 付箋ボックス

付箋のような見た目のボックスです
見た目もかわいく、シンプルなので使いやすいです
✔ アコーディオン見出し

こちらは少し特殊なボックスです
見出し部分をクリックすることで、内容が現れます
内容が長くなる場合などに使うと、スペースの節約ができてとても便利です
ボックス使用時の注意点

以上が、CoCoonボックスの表示例と手順になります
種類がたくさんあって、デザイン(文字の色やボックスの色、アイコン)も自由に変更できますが
使用するときには以下のことに注意して、読者にとって分かりやすく魅力的なブログになるように心がけましょう
ボックス使用時に気を付けること
- ボックスは適度に使用する
- 重要なキーワードや主要な情報を配置する
- 使うボックスの種類や色などのデザインを統一する
文章を強調したり、まとめて見やすくする効果のあるボックスですが
いろんなものを使いすぎると、世界観がくずれたり、どこを強調したいのか分からないということになりかねません
読者にとって分かりやすく魅力的なブログになるように心がけましょう
Cocoonボックスの使い方 まとめ
以上、Cocoonのボックスについてでした
どのボックスを、どんな用途で使うかは自由です
自分のブログの世界観を作っていくうえでも、いくつかに絞って使うのがBESTといえます
いろいろ試して、好みのものをみつけてみて下さいね
無料テーマから有料テーマに変更時、Cocoon 使用時のボックス表示が消えてしまいました
無料テーマで書いていた記事のックス部分を、すべて修正するのに結構な手間がかかります
有料テーマに切り替える予定がある場合は、私のようにならないように、早めに導入しておくことをおすすめします
細かくデザインでき、SEOや収益化に効果的な機能が豊富なAFFINGER6を公式サイトで見てみる↓
AFFINGER6では、ヘッダ―カードの設置もオシャレにできます♪
こちらもCHECK
-

-
【図解付きで分かりやすく解説】AFFINGWR6 ヘッダーカードの設置方法!かわいくカスタマイズしよう
続きを見る