有料テーマ【AFINGER6】は、細かい部分までカスタマイズが可能
自分の世界観を存分にアピールできます
今回はヘッダー画像の下に ヘッダーカードを設置する方法を分かりやすく解説していきます
かんたんに設置できるので、一緒にやっていきましょう
AFFINGWR6の購入がまだの場合は、導入しておきましょう
目次
AFINGER6の最適なヘッダーカードサイズ
ヘッダーカードのサイズは、サイトの幅などによって変わるので、このサイズが絶対最適!!というのは難しいのですが
結論 1200×630pxで大丈夫です
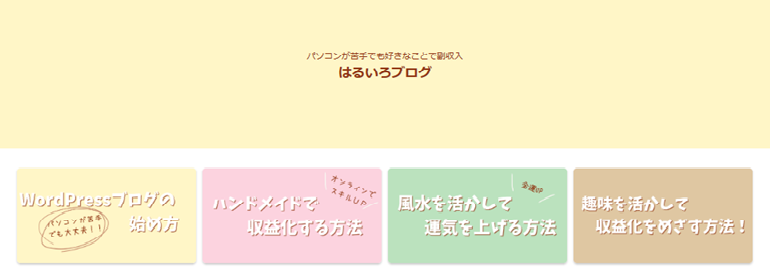
このサイズで作成した画像を、4つ設置した状態がこちら↓↓↓

1200×630pxで作成した場合の実際の表示サイズが分かったところで、さっそく作成していきましょう
アフィンガーヘッダーカード設定の方法は2つ

ヘッダーカード設定の方法は2通りあります
- 背景の画像を挿入して、テキストやサブテキストを入力する方法
- テキストなどを入れて作った画像を挿入する方法
ヘッダーカード用の画像として
1、で作製する場合は 背景のみ
2、で作製する場合は テキストを入れた画像
を、それぞれ1200×630px であらかじめ作成し、ファイルに保存しておきましょう
ヘッダーカード用の画像を1200×630pxをCanvaで作成する方法は、こちらの記事を参考にしてください
>> 初めてでも簡単 Canvaを使ったワードプレスアイキャッチ、ヘッダーカード画像の作り方
ではさっそく設定方法を解説していきます
ちなみに、私のブログのヘッダーカードは 2⃣ の方法で設置しています
アフィンガー:ヘッダーカードの設置方法
先述したように、ヘッダーカードの設置方法は2通りあります
途中まで(背景画像をアップロードするまで)は、どちらも同じ方法になるので
そこまではこれから説明する手順で進めて下さい
では、始めていきましょう
背景画像をアップロードするまでの手順は以下の通りです
- AFINGER6管理画面から、②ヘッダー下/おすすめ
- アップロードをクリックして画像をアップロード
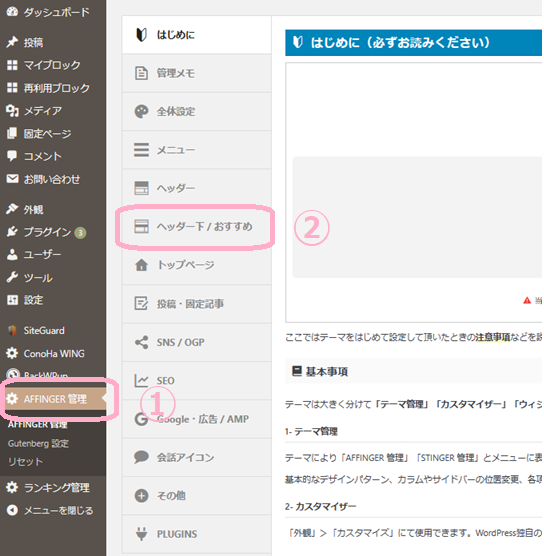
ワードプレスダッシュボード画面(左サイド)の
①AFINGER6管理画面から、②ヘッダー下/おすすめ を開きます

ワードプレスダッシュボード ⇒ ①AFINGER6管理画面 ⇒ ②ヘッダー下/おすすめ
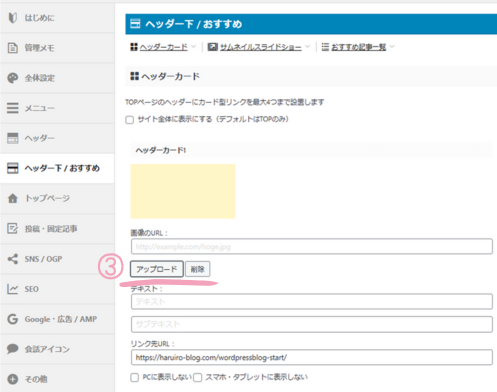
下図の画面が表示されるので、③アップロードをクリックします

③ アップロード
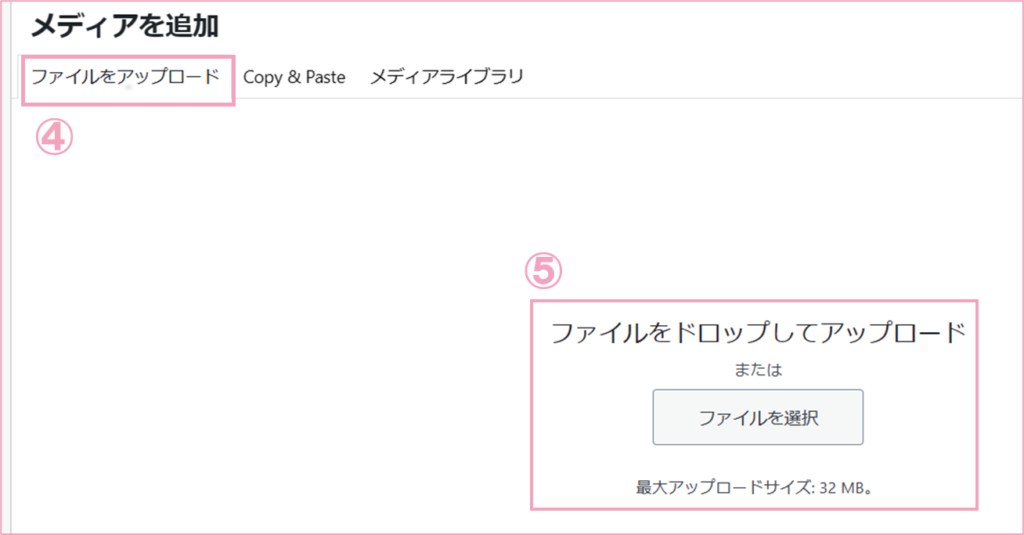
下記画面が表示されるので
④ファイルのアップロードをクリック後、⑤ドロップしてアップロードするかファイルを選択をクリック

④ ファイルをアップロード ⇒ ⑤ ファイルを選択
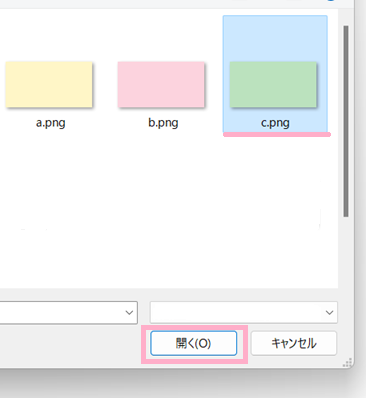
ファイルを選択した場合、ファイルが表示されるので必要な画像を選んでクリックし、下部の開くをクリックします

画像を保存しているファイルから設定する画像をクリック ⇒ 開く
そうすると下図のように、アップロードした画像が表示されるので、
画像をえらび⑥投稿に挿入をクリックします

挿入したい画像をクリック ⇒ ⑥投稿に挿入 をクリック
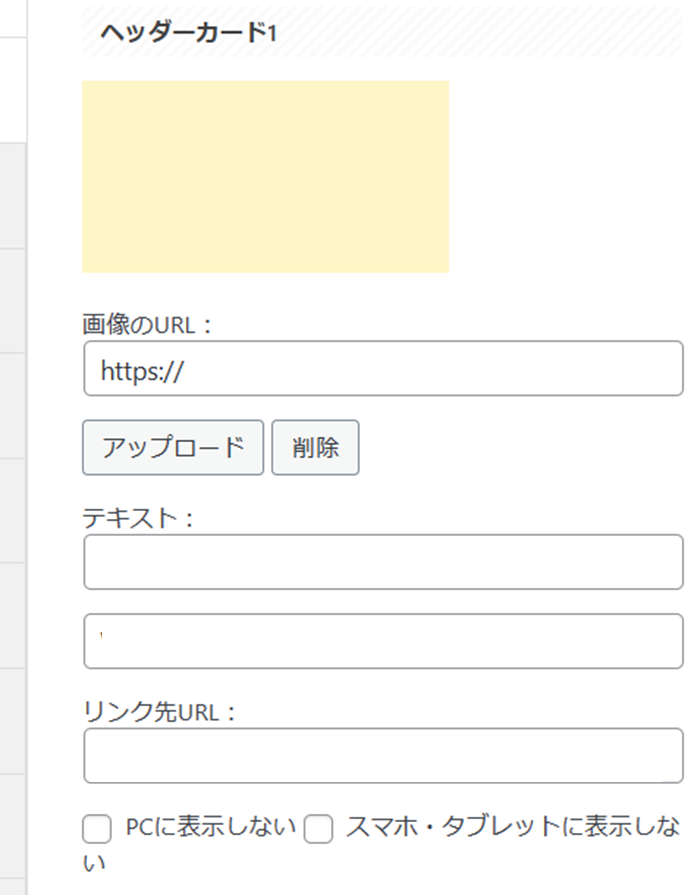
画像のURLが表示され、画像がアップロードされました

ここからは、背景画像のみの場合と、テキスト入りの画像を使用する場合かで作業が異なります
最初に 背景画像のみの場合、つぎにテキスト入りの画像を使用する場合
の順で説明していきます
背景の画像を挿入して、テキストやサブテキストを入力する方法

背景の画像を挿入して、テキストやサブテキストを入力するという方法で設定する場合は、先述した方法で画像をアップロードした後
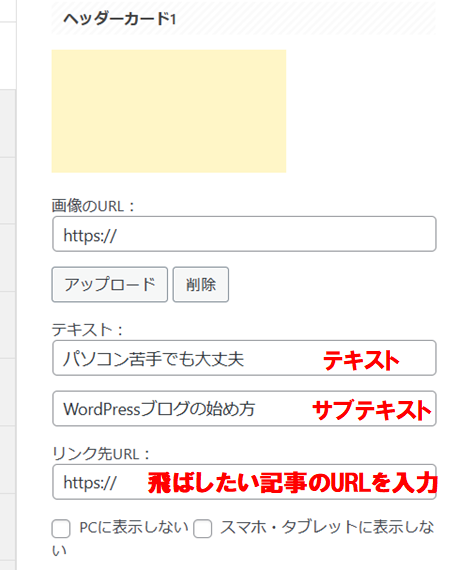
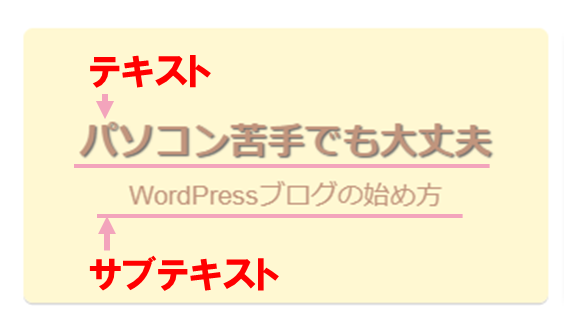
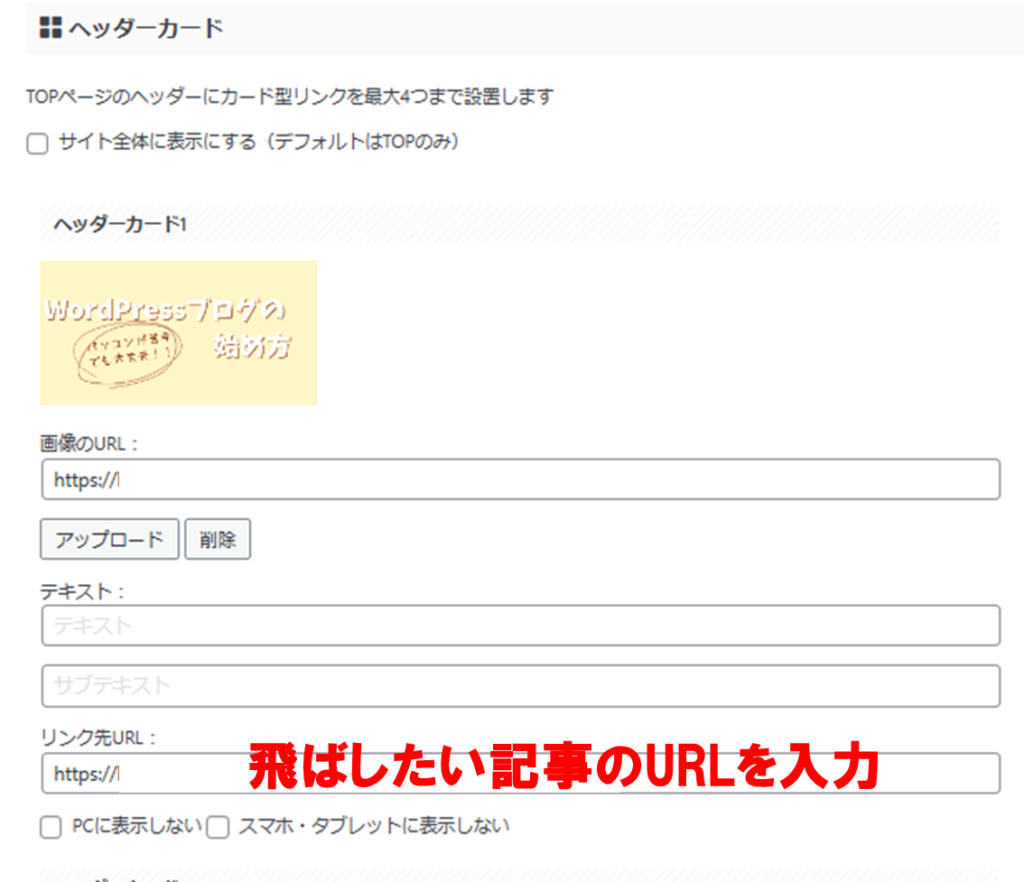
テキストとサブテキスト (入力の必要がなければ、しなくてもOK) を入力し、リンク先のURL (飛ばしたい記事のURL) を入力します

⑦テキスト と ⑧サブテキスト(なくてもOK)を入力 ⇒ ⑨リンクさせたいページのURLを入力
ポイント
リンクさせたいURLは、個別の記事を指定したり、カテゴリーを指定することもできます
上図のように入力した場合には、↓↓ のように表示されます

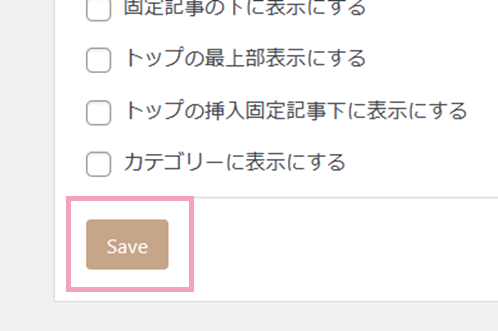
ヘッダーカード1、2、3、4と設定したい分だけすべて入力が終ったら、一番下のSaveをクリックします

Saveをクリックするのを忘れないようにしましょう!!

この方法で設定されたヘッダーカードは上図のような感じになります
これで、背景の画像を挿入してテキストやサブテキストを入力する方法で設定完了です
背景に写真を使用する場合のポイント
背景に写真を設定する場合、写真の色合いによっては、文字が見え難いという場合があります

例えばこのような場合 ↑

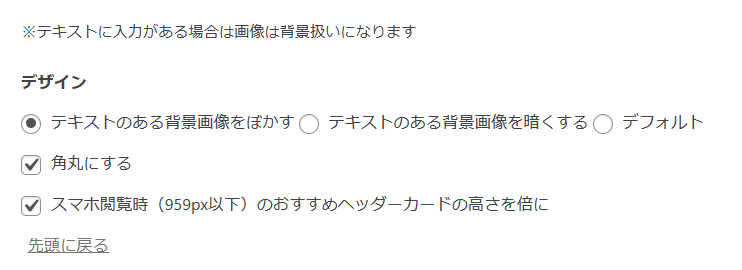
こんな時は、ヘッダーカード設定のところにある、デザインでカスタマイズしてみましょう
上図のように、テキストにある 背景画像をぼかす にチェックを入れると

右側のデザインに代わり、文字が少し見やすくなったのが分かります

テキストのある背景画像を暗くする にチェックを入れた場合は右側のようにカスタマイズされます
この写真の場合は、 テキストのある背景画像を暗くする にした方が、文字が見やすいですね
このようにワードプレス上で、ある程度カスタマイズすることができますが、あらかじめCanvaなどで加工しておくという方法もあります
その場合、より世界観を表現しやすく、人とは違ったブログにすることができるのでおすすめです

右側の写真は、もともとの写真をCanvaで加工したものを、ヘッダーカードの背景画像として設定しました
Canvaは有料版を使うと、よりデザインの自由度が上がり、機能も断然使いやすくなりますが
ある程度の加工なら、無料版で全く問題がないと言っても過言ではないほど、クオリティーの高いデザインツールです
あらゆるデザインを無料で作成できるので、まだ使ってない人はブログのデザインにぜひ取り入れてみて下さい
ブログ以外にもインスタグラムや、ツイッター、プレゼン資料など、どんなデザインにも使えて本当におすすめです♪
無料版を選んで、使ってみて下さい♪
有料版は14日間なら お試しで使うこともできます
Canva Pro >>
テキストなどを入れて作った画像を挿入する方法

次は、テキストなどを入れて作った画像を挿入する方法を説明します
あらかじめテキストも入れ込んで作ったヘッダーカード用の画像をアップロードしたところから説明をします
(アップロードの手順は先述の通りです)
背景の画像を挿入して、テキストやサブテキストを入力する方法と違うところは
テキスト・サブテキストを入力しないという点です

テキスト・サブテキストは入力せず、リンク先URLを設定します
すべてが入力出来たら、一番下の Save を忘れないようにクリックしましょう
あらかじめCanvaでテキスト入力をした画像を使った、私のヘッダーカードはこんな感じになっています

好きな黄色を使って、ファンタジーな世界をイメージして作成しています
ファンタジーなイメージを表現できているでしょうか?!。。。
ヘッダーカードの設定 まとめ
ヘッダーカードに使用する画像を用意しておけば、設置自体はそんなに難しくありません
ヘッダーカードのサイズは、サイトの幅などによって変わるので、このサイズが絶対最適!!というのは難しいですが
1200×630pxで作っておけば大体は大丈夫です♪
この記事を参考に、自分の世界観をイメージしたヘッダーカードをぜひ設置してみて下さい

・「稼ぐ」に特化
・SEO対策が万全
・細部までデザインにこだわれる
・有名ブロガーさんをはじめ、たくさんの方が利用している
収益化をめざすなら、AFFINGWR6 がおすすめです